Provavelmente você vai recebe a mensagem de que existe uma atualização disponíveis e se mesmo apos ter clicado em instalar o seu download não inicie ou não tenha força para continuar e constantemente você esta recebendo mensagem de sua operados dizendo que excedeu o limite de dados 100%,etc...
É muito provável que seu WI-FI está te enganando, como é importante ter um chip de uma operadora dento do telefone e o mesmo costuma alterna entre 3G e WI-FI automaticamente é imperceptível assim de cara saber se estamos no 3G ou no WI-FI.
PRIMEIRO FAÇA ISSO.
- Na tela inicial, deslize para a esquerda, toque em
 Configurações > rede celular e alterne Conexão de dados para DESATIVADO.
Configurações > rede celular e alterne Conexão de dados para DESATIVADO.
AGORA:
- Na tela inicial, deslize para a esquerda e toque em
 Configurações > Wi-Fi.
Configurações > Wi-Fi. - Certifique-se de que Rede Wi-Fi esteja selecionado como Ativada.
- Selecione a conexão desejada.
OBSERVE:
Se consegue navegar na internet através de seu navegador certifique se de ter configurado seu navegado para aceita todos os cookies e que o filtro SmartScreen esteja temporariamente desativado, caso não vou deixar uma boa dica de como ter certeza de que não se trata de nenhum defeito ou bugs.
Isso só acontece no navegado e em alguns aplicativos do Windows phone que necessitam do DNS, aplicativos como SKYPE e PAUCO MP3 costumam funcionar normalmente.
Assine um pacote de dados 3G junto da sua operadora e acesse a loja através do aplicativo "Loja" e procure por SKYPE e PAUCO MP3 e tente fazer o download e teste sua rede WI-FI.
SOLUÇÂO:
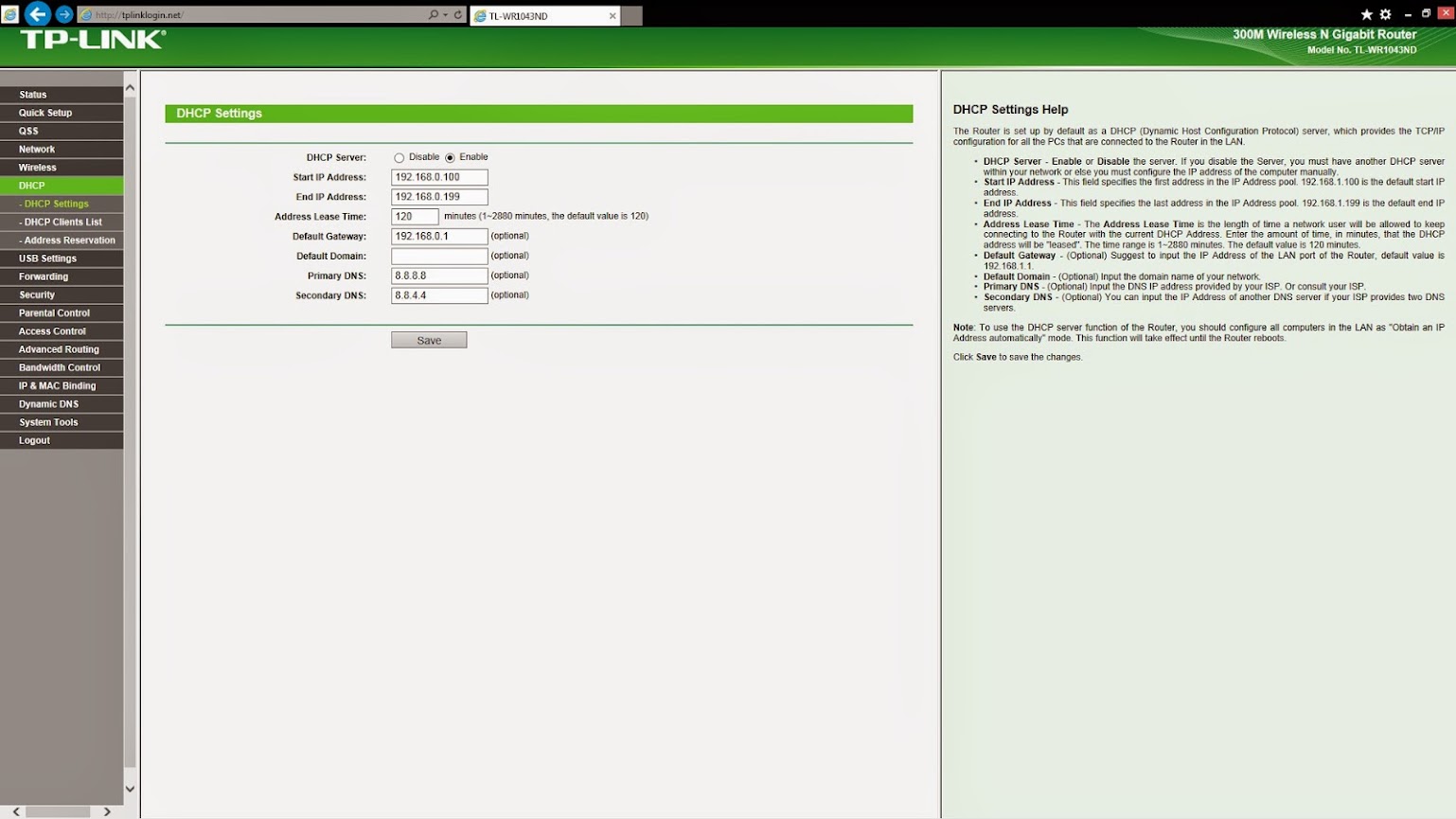
DNS da Google
8.8.8.8
8.8.4.4
Coloque isso dentro do seu roteador no meu caso TP-LINK "DHCP Settings"
RESULTADO:
REATIVE TUDO AGORA:
- Na lista Aplicativos, toque em Configurações
 e em Email + contas.
e em Email + contas. - Toque em Adicionar uma conta > Conta da Microsoft > Entrar.
- Insira o endereço de email e a senha da conta da Microsoft que você gostaria de usar no telefone e toque em Avançar.
3G:
- Na tela inicial, deslize para a esquerda, toque em
 Configurações > rede celular e alterne Conexão de dados para ATIVADA.
Configurações > rede celular e alterne Conexão de dados para ATIVADA.
AGORA:
- Na tela inicial, deslize para a esquerda e toque em
 Configurações > Wi-Fi.
Configurações > Wi-Fi. - Certifique-se de que Rede Wi-Fi esteja selecionado como Ativada.
- Selecione a conexão desejada.
COMECE:
- Se ao verificar uma atualização haver algum código de erro, acesse Configurações
 e em Email + contas logo abaixo de Conta da Microsoft vai esta aparecendo o seu E_MAIL e houver alguma mensagem de pedente, tende limpar e redigitar a senha novamente em seguida Configurações
e em Email + contas logo abaixo de Conta da Microsoft vai esta aparecendo o seu E_MAIL e houver alguma mensagem de pedente, tende limpar e redigitar a senha novamente em seguida Configurações  > Verificação de Espaço espere processar e araste da direita pra esquerda Limpar.
> Verificação de Espaço espere processar e araste da direita pra esquerda Limpar. - Certifique se de que a Localização do seu telefone esta Ativada.
Verificando se existe atualizações. INICIANDO > INSTALAR.
Após reiniciar: ESPERE > CONFIGURAÇÕES => REINICIAR.
Ultima verificação: EXTRAS + INFO > PRONTO.